Macro Photography
Macro photography emerged out of the drive to make visible those aspects of the natural world that cannot be seen with the naked eye. This close-up technique has evolved into a creative practice that reveals the unnoticed or unappreciated, inviting us to pause for a moment and take in details we often overlook.
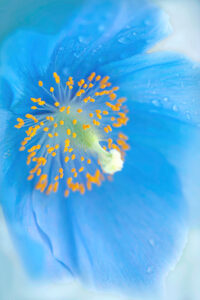
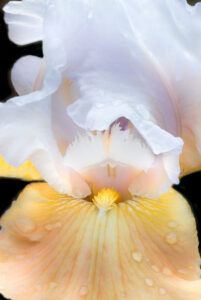
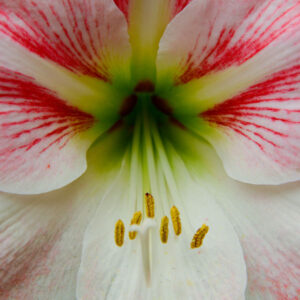
Monica Royal, Spring Has Sprung
Gallery 3



























Gallery 2


























Gallery 1