How Balsamiq Does Product Roadmaps
A behind-the-scenes look at how the process of roadmapping has evolved at Balsamiq over the years.
Roadmapping is a big topic
I am a little hesitant to tackle this topic because people have strong opinions about it, and we’re by no means experts at it.
If you’re interested in roadmapping, I suggest reading Bruce McCarthy’s Product Roadmaps: Relaunched book, or listening to this episode of the Intercom on Product podcast. You may also enjoy these talks by Rich Minorov and Bruce McCarthy.
Essentially, a product roadmap is a list of things we decide to work on as a product team, in a specific time frame.
Today I want to share with you, our inner circle, how we do product roadmaps as a 14-year-old independent software company of 33 employees.
We hope you will find some useful takeaways to apply to your own companies! 😊
How it started
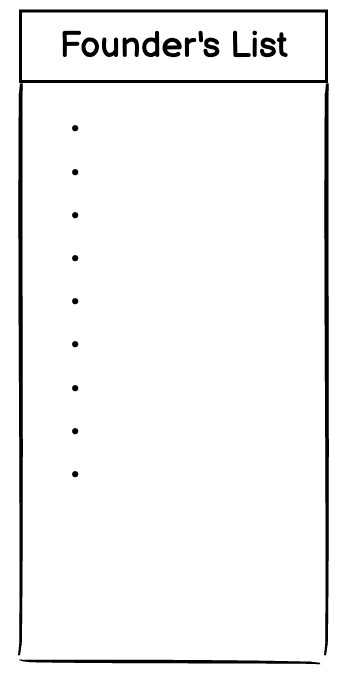
For the first few years of Balsamiq, our roadmap consisted of a bulleted TO-DO list that I as the founder kept on a whiteboard. It included everything, from product features to company improvements.
We were a small team and we didn’t know if we were still going to be in business for another month or not, so it didn’t make sense to have anything more complex.

As our company grew we started establishing different disciplines (development, quality assurance, support, etc.) We felt the need to bring all these different voices into the conversation.
At first we piggybacked on our bug and feature tracker (we still use PivotalTracker): each person would tag their favorite stories with a label, like "florian_favorite" for our QA tester Florian, and so on.
We would then review everyone’s favorites, and the stories that we all liked ended up being next in line to be worked on.
This was a bit messy and cumbersome, so we didn’t do it very often, maybe once or twice a year.
How it’s going
Once we reached a certain size – maybe 20 or so employees – we were doing many more projects at once, so we felt the need for something a little more structured.
That’s when we decided to set up a "Product Roadmap Summit" meeting every 3 months.
It was a way to give ourselves a regular planning cadence, and a way to keep everyone in the company in the loop about what the product teams were working on.
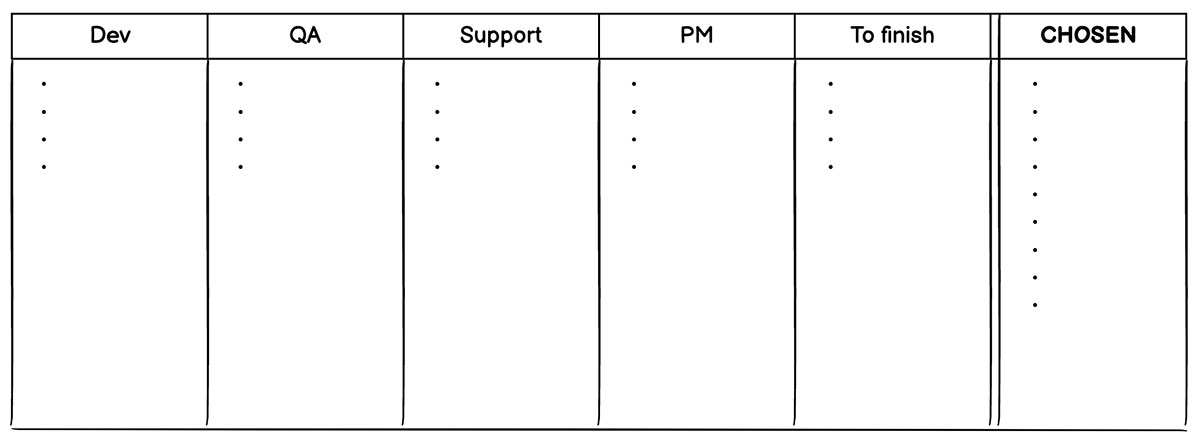
So we made a simple table in our wiki, like this:

At the end of every quarter, each team would discuss among themselves what to put in their column, then representatives from each team would meet and "pick the winners" to move to the CHOSEN column.
One nice trick is to always start from an empty table! This gives each team a chance to "start fresh" each quarter, ignoring past decisions.
And just like that, we had a list for the next quarter! 😊
This worked well for a while, but over time we realized that the To finish column kept on growing. We were over-committing at the beginning of the quarter, and didn’t manage to finish everything we had planned. We needed a way to help us better estimate our efforts.
So we looked at what we had actually achieved in the previous few quarters, and categorized the projects in different buckets: features, bug fixes, chores, QA efforts, etc.
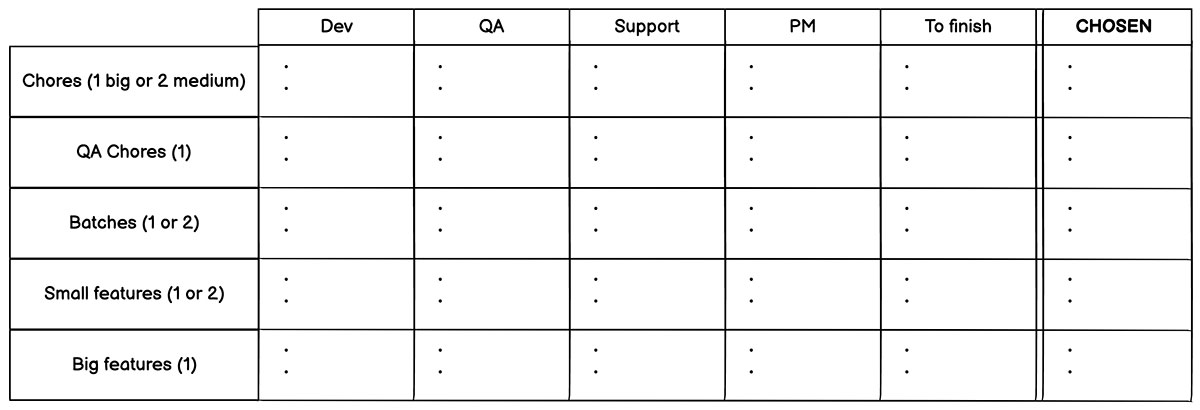
Then we looked at how many projects of each kind we had actually finished, and since past performance is the best predictor of future behavior, we split each column into rows, like this:

What’s important is that each category has a number associated with it. For example, we know that with our current resources we can only tackle 1 big feature each quarter, so we shouldn’t plan for doing more.
This divide and conquer approach helped us a great deal: since we’ve started using it, we’ve hit our goals much more often than before.
Over time, we’ve added a few more rows to the table:
- We noticed that some projects required more than 3 months to complete, especially those that required user research and design. So we split those projects in 2 phases: a research phase and an implementation phase – similar to Basecamp’s Hill Chart concept. The research phase can take a whole quarter so it’s not rushed, and the implementation phase happens in the following quarter.
- One of our values is "Always be Kaizening" – always improve – so we added a row for "Process Improvements": improving how we communicate between development and support, for instance.
- Another thing we think is important is to run engineering experiments that might not pan out but might also result in exciting future features, so we added a row for them as well.
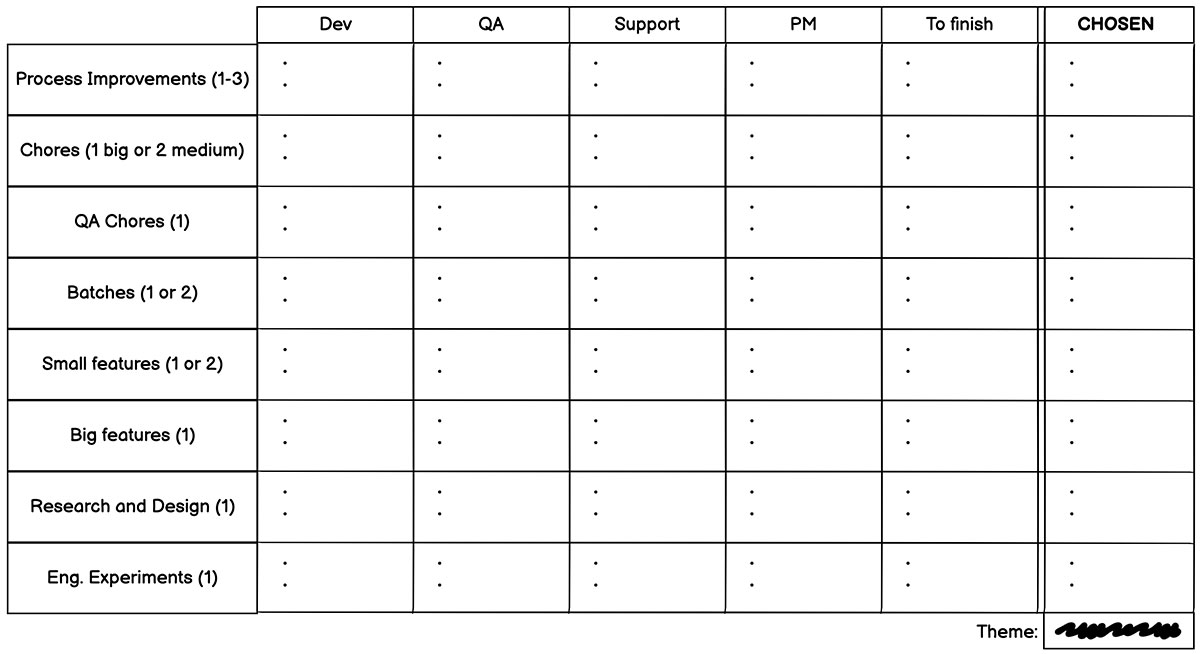
So this is our current table:

As we pick things together (using this framework), a theme for the quarter always emerges, so we add it to the bottom of the table. It serves as a good reminder for everyone of what we’re focusing on this quarter.
For instance, the theme for Q1-2022 for us was "Chorefest!" because we decided to spend a quarter primarily paying back tech debt and working on behind-the-scenes improvements.
We record the meeting and share it with the whole company, along with the final CHOSEN list.
After the meeting, we turn the bullets into proper projects in our project management tool, and start adding people and dates to each project.
And that’s it!
We’re pretty happy with this lightweight process so far, we’ve been using it for a few years already. That said, we’re constantly tweaking it and evolving, just like with everything else we do. Always be Kaizening! 😉
What do you think of our simple roadmapping process? Do you have suggestions for improving it? Are there any key aspects we are not considering? Send us your feedback below!


