How to periodically prune your software
We make software very organically. And like everything else in nature, our product needs pruning once in a while.
Products are alive
If you’ve ever made a software product or website that’s more than just a one-off project, you know that digital products have a life cycle, just like everything else in nature. They are born, they grow, they hopefully have a long life, and ultimately they ride into the digital sunset. 🙂
Today I want to focus on the “adult life” phase, which is where Balsamiq Wireframes is right now.
When Balsamiq Wireframes became an adult
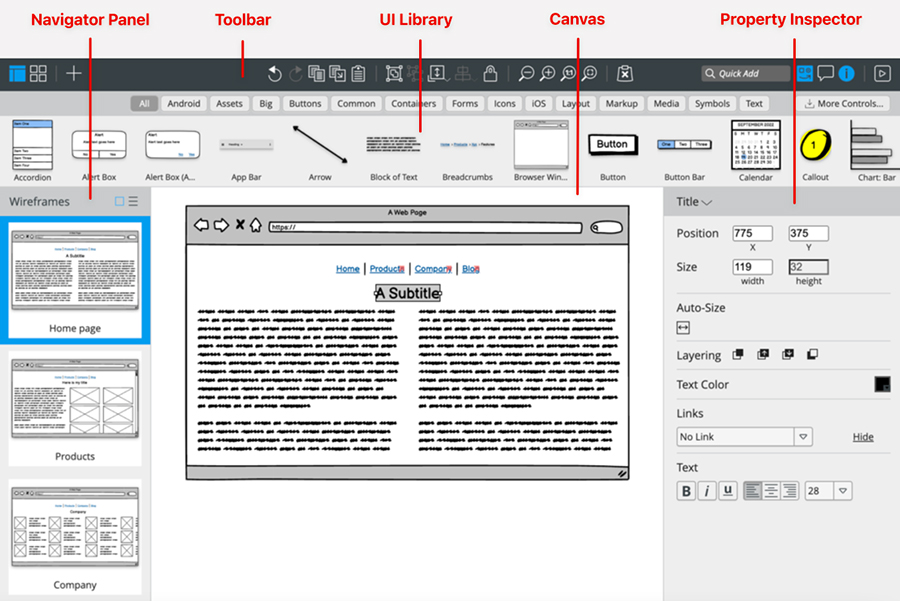
When we shipped version 3 back in 2015, it felt like transitioning from teenage years into adulthood: we introduced many of the concepts that are still with us today: the “Canvas + 3 panels” layout, with a Navigator on the left, Inspectors on the right and the UI library above the canvas.

We also introduced the concepts of 4 different views for your projects: Wireframes, Assets, Symbols, and Trash.

Each of these modes was a first-class citizen of the app. Similar in structure, but with its own functionality.
We liked this design: it was logical and beautifully symmetrical. It was also scalable: each of the 4 major modes had a lot of space for us to add future features.
Fast forward 7 years
We use our product every day, and we have a wonderfully close relationship with many of our customers.
After a few years of using it daily, and listening to your requests and bug reports, our perception of the current design began to change.
While the 4 modes are symmetrical, their usage is anything but! We don’t have hard data, but we believe that more than 90% of our time is spent in the Wireframes view, with only sporadic visits to Symbols, and very rare visits to Assets and Trash. Clearly, these features should not have the same importance in the UI.
A similar story happens with the Navigator and Grid View. Through our research program we see how many of you use the app, and usage of the Grid View is incredibly rare. So why does it have a permanent icon in the app?

Overall, the app just felt complex. A lot more complex than it could be.
Our most vocal customers are our expert users, and for years we added features to make their lives easier. It’s the right thing to do, but it has to be done extremely carefully. Complexity just finds a way to sneak in, no matter how hard you focus and how many times you say “no”.
Time to prune!
Just like a tree that’s been left alone for too long yields less fruit and starts to suffocate under its own weight, over time your app or website starts feeling bloated, slow, and tired.
It takes a lot of guts to chop off some gorgeous branches off of a tree, and it’s even harder to remove features from your app: humans don’t like change, and our well-known loss aversion makes taking something away feel much more painful than adding it.
Alas, something must be done: you should always optimize for new users of your app. Expert users can withstand a little pain — like having to learn how to find advanced features hidden in the UI.
So we began a pruning season for Balsamiq Wireframes.
First, we removed the Project Members Chat feature from Balsamiq Cloud — it was causing some security issues, and wasn’t used much at all. Everyone else already has a way to chat like Slack or Teams anyways. Guess what happened? Not a single person complained! Yay!
Next up, we attacked the right-side panels:

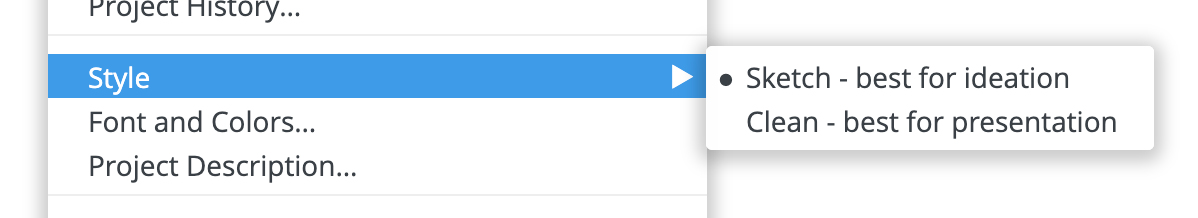
The last icon on the right was called “Project Information Panel”. Again, we noticed that it was used extremely rarely. Instead of killing the feature, we moved it! Now it’s in the Project menu, in the form of a toggle and 2 little dialogs:

This makes the UI cleaner (one less icon that’s always visible) but also makes the feature more discoverable! The Style switch was too hidden inside the old panel, and now it’s much easier to find.
What we’re pruning next
Next on the chopping block is the Trash view. Instead of it being a full-on “mode”, we’re turning it into a modal dialog, only accessible when something is in the Trash. Pruning!
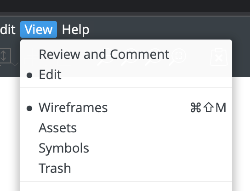
We’re also moving the Symbols view menu to the Edit menu. It’s a subtle change, but it makes the app feel a lot simpler. Pruning!
We’re also removing the “go to wireframe” menu items from the View menu, since they’re not really needed. Pruning!
After that, we’re completely killing the Thumbnail Grid View. Pruning!
After that, we’re planning on incorporating the Assets view functionality into the UI Library.
I know, we’re pruning HARD, baby! 🙂
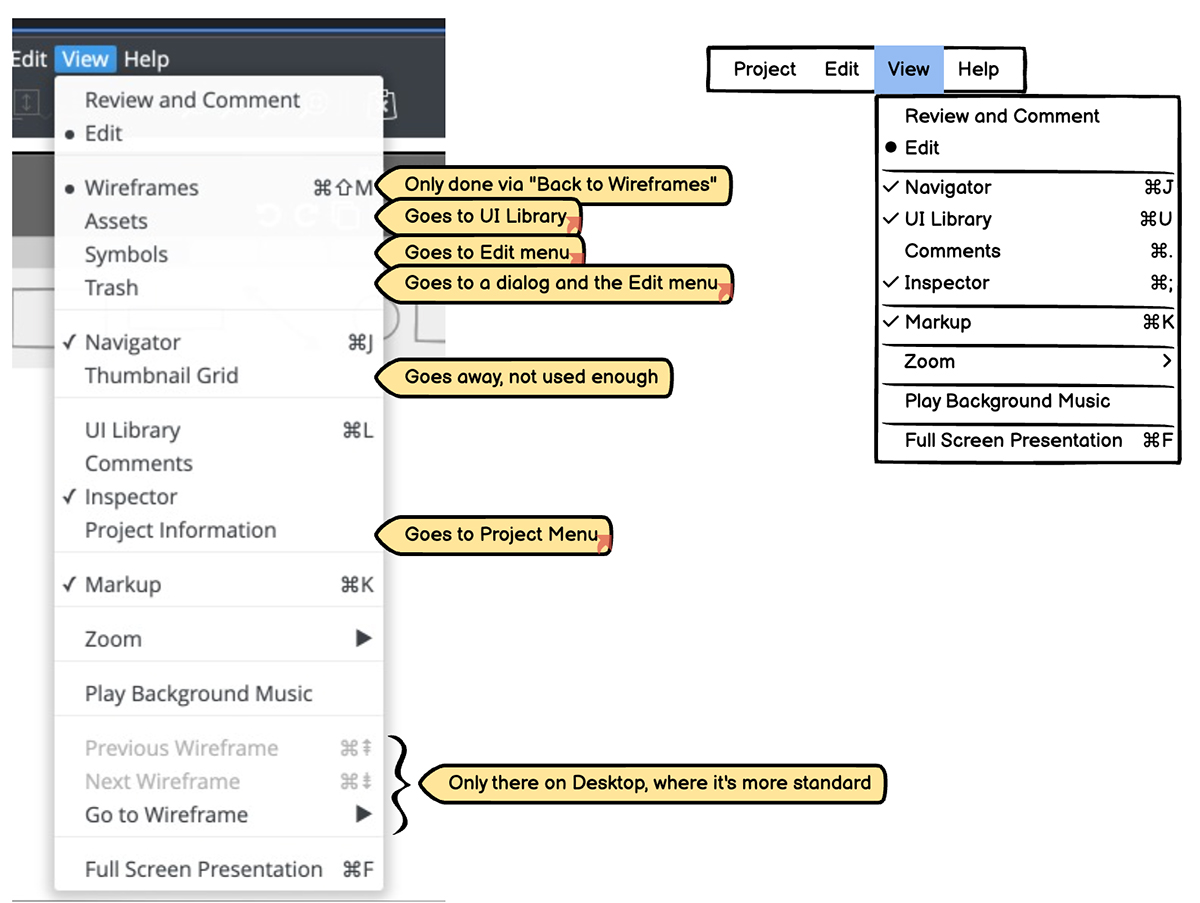
The “View” menu of any app is where new users go to learn everything that the app can do.
Look at our View menu before and after the pruning:

Even though not many features were actually fully removed, the perception of the overall complexity of the app is HUGELY affected!
The cycle continues
When it’s all done, we’ll be back to being a beginner-friendly app, which is our goal.
Over the next few years, even if we try with all our might to stay focused, complexity will inevitably arise again. I expect the next round of pruning in 2030 or so… 😉
What do you think of our pruning process? Do you have any satisfying pruning stories to share? Send us your feedback below!


