[Release] Mockups 3.2: a whole new way to wireframe!
Hello friends of Balsamiq!
Today we have something so exciting to share that we're switching the version number from 3.1 to 3.2 for it. Check it out!
Two new control types: Block and Line of Text
Our sweet spot is the ideation phase, so it only makes sense that we offer you ways to create rough, quick-and-dirty wireframes.
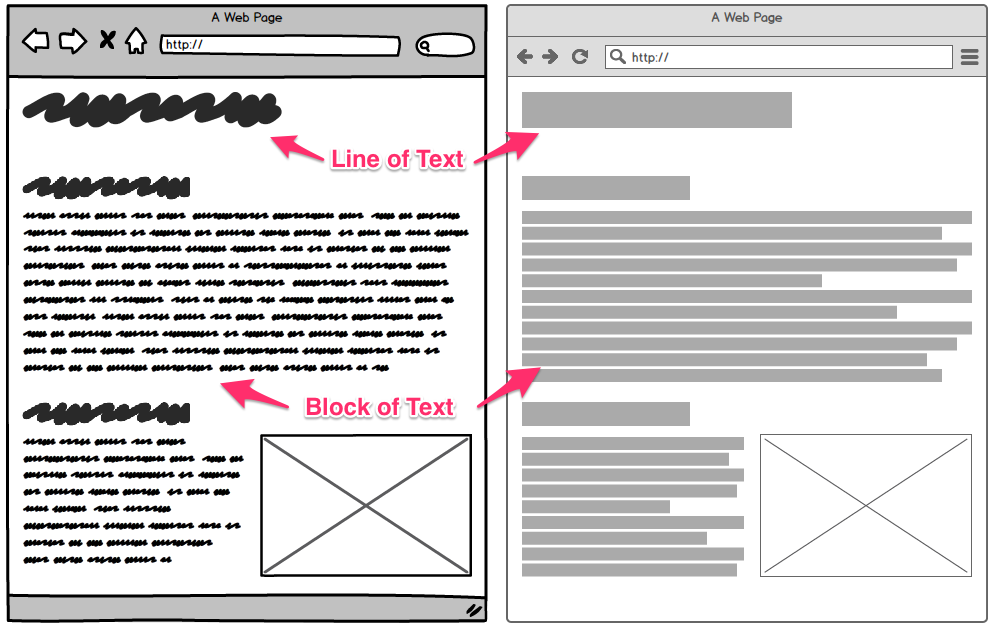
With today's release we introduce two new control types, which help you do just that: the Block of Text and Line of Text controls.
Here's what they look like, in Sketch and Wireframe skin:

The idea is that you'll use them when first coming up with ideas, and swap them with more precise control types at a later stage in the design process (see below for an awesome new way to do just that).
A whole new way to "draw" your wireframes!
This is something we're really excited about. Starting in 3.2, you can hold down R, T or Y on your keyboard and simply "draw" Rectangles, Blocks of Text or Lines of Text controls.
Just check out this little video (no audio), notice how INCREDIBLY FAST this is:
Notice how automatic snapping makes it so that your UIs will look clean even if you create them at hyper-speed: try to do that with pencil and paper! 🙂
This feature alone is a huge boost to your productivity, but it really shines when coupled with our next super-exciting new feature:
Swap control type!
That's right! Want to switch a Label control to a Text paragraph? Easy! Want to switch a rectangle to a DataGrid? It takes two clicks.
Just watch this video, in which I create an old version of iTunes in 60 seconds!:
You can also switch a symbol with another symbol, or switch multiple controls at the same time. Just hit CTRL+T and the swap pop-up will show up, or click on the little "v" icon next to the Control Type name in the Property Inspector.
You can also hit ENTER or F2 or double-click on a Block of Text or Line of Text control and have it automatically transform to a Text or Subtitle control.
When editing a Label, you realize you need more than one line? Hit CTRL+ENTER and it will be transformed to a Text control, and you can just keep on typing.
Here's a quick video showing both of these time-saving tricks:
This would have taken so long before 3.2...how did we survive so long without these features! 🙂
This feature will take care of this request from Chris_Gatland and this one from jneander.
Working around potential data corruption issues!
As you may know, our new project-based, sharing-friendly file format (called BMPR) is based on SQLite, a common database format used by many other professional applications.
SQLite is great, but it has one major drawback: it doesn't really work well when files are stored on network drives. In some cases, it might even result in data corruption and loss.
We have implemented several techniques to work around this issue, but it still wasn't enough, and we lost some customers' data, which is possibly the worst thing we can do to our customers. 🙁
With today's release, we're taking a pretty radical step to squash these issues once and for all: moving forward, whenever you open a BMPR file, we automatically make a copy of it in a local folder, and have Mockups work off of the local copy (which, by the way, is very fast). Then whenever you stop making changes for 5 seconds, we copy the file to the original location, automatically.
This is similar to how Keynote works on the Mac. Incidentally, if you store your files on Dropbox or similar tools, this results in far less updates, which is nice on your bandwidth.
We also keep the local copies around for 7 days, as an additional backup for your files. Better to err on the side of safety!
Better Symbol Library Management
You can now select multiple symbols at the same time and perform operations on them, like dragging them or deleting them. This makes keeping your symbol libraries nice and clean much much easier.
Zoom All to Fit and Zoom All to Actual Size
That's right, you can now finally zoom all of your mockups at once, either to Actual Size (1:1), or "to fit".

We added two handy keyboard shortcut for these commands: CTRL+SHIFT+1 and CTRL+SHIFT+0.
Thanks so much Liz A. and Aras_Kannu, Catherine_Azzarello and meldeliz for the feature requests!
Improved Colors in Wireframe Skin
Up until today, the wireframe skin used #000000 for the text color and #666666 for icon color. This doesn't really make much sense since you wouldn't use different pencils for your text and your icons while sketching on paper, right?
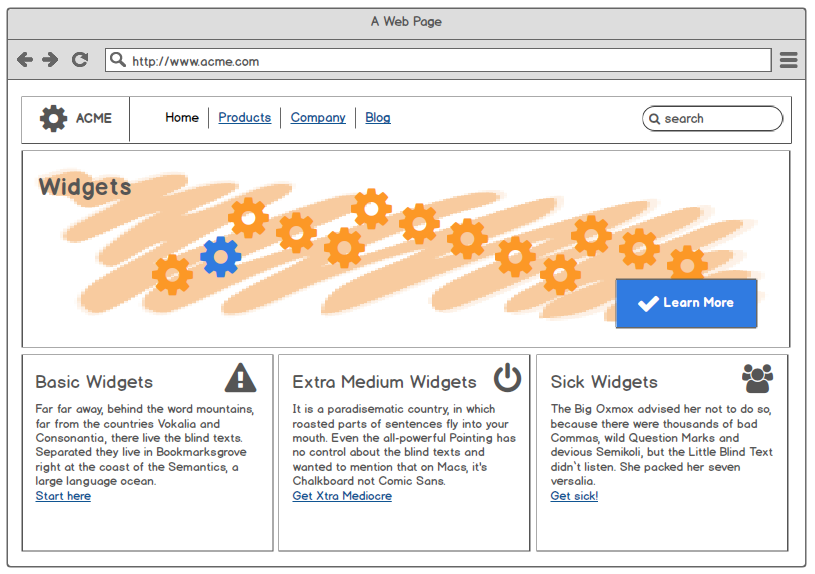
Starting today, we now use #555555 for both text and icons. It blends in with the border colors of the controls, and we think it looks much much better. Take a look:

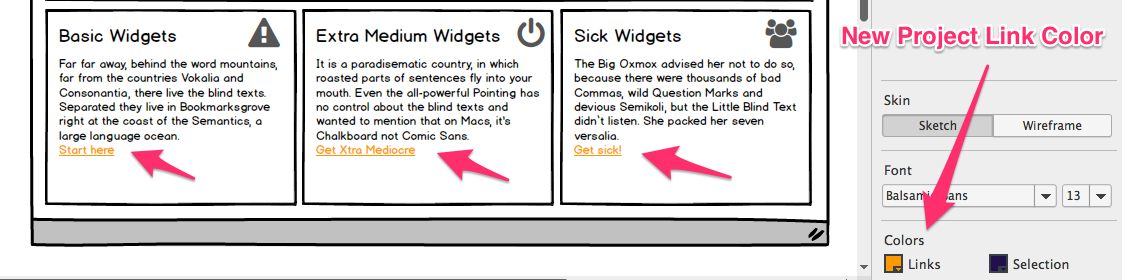
Project-Wide Link Color!
You can now specify default link color for your whole project, just like you could already do with the Selection Color. You can find the new settings in the Project Info Panel:

Other changes and bug fixes
- Reviewed the text color in all control types in both skins: now it will consistently become white when the background is dark, and it will become gray when the control is disabled. Thanks Saleem S. for the bug report.
- Fixed an issue with ComboBox resizing.
- Fixed an issue with the background of the iPhone Menu control.
- Fixed an issue with the external border of the iPad control.
- Improved how the Button control behaves when small. Thanks Guenter T. and wichase for the bug reports!
- Fixed an issue with the Calendar control when exporting it to PNG / PDF.
- The List and DataGrid controls now have a full Color Picker at their disposal. Thanks sgiroux for the request!
- Fixed an issue with links when importing BMMLs generated via Mockups for Confluence.
- Added "Circle" and "Ellipse" as alternate names for the Shape control. Thanks Jane Portman for the in-person request at Microconf!
- Fixed an issue with the mouse pointer getting stuck with the wrong pointer sometimes. This is an oooold bug!
- Fixed an issue with renaming an alternate putting the app in a broken state. Thanks Dorel D. for the bug report!
- Our color pickers now show the current color in the tooltip. Handy! Thanks Loren M and win7guru for the bug reports!
- Fixed an issue with unregistering Mockups for Desktop while the trial is still active. Thanks Michelle B. for the bug report!
- Fixed an issue with the file extension not being there when saving images and assets to disk.
- Improved the Rename Mockup dialog so that it doesn't accept multi-line names any more.
- Finally added type-ahead capability to the link inspector! (in 3.2.2). Thanks Niklas B. and others for the request!
- Fixed an issue with Save Project As... and Exporting to PDF, PNG or ZIP failing in some cases in El Capitan (in 3.2.2). Thanks djethan for the bug report!
How do I update?
If you're using the Web Demo or Mockups for Google Drive, you're already updated.
For Desktop, simply install from our download page on top of your current installation. You won't have to re-register.
As always, if you hit any snags with the new build let us know immediately and we'll fix it right up! 🙂
For posterity, today's release is build 3.2.1 (we just released version 3.2.2 to fix an El Capitan bug, see above).
What else is going on?
- We published the Spanish translation of UX Apprentice, the best way to get started with UX Design. Thanks so much Gastón Lemos for helping with the translation! More languages are on the way!
- The Treehouse blog posted an article by our very own Leon Barnard: 3 Steps to Better UI Wireframes. Check it out!
- We also wrote two articles on our Life @ Balsamiq blog: On Working from Home, Better and Peldi's 15 Tips For Public Speaking. We hope you find these useful!
- We published a new interview on our Balsamiq Champions blog: Plantwise: Using Wireframes to Test Software for Farmers in Developing Countries. A fascinating read!
- We published a curated list of Usability Testing Tools on Twitter: we hope you like it! 🙂
- We are working on the ability to group mockups together, a highly requested feature.
- We are working on a brand new site for our product documentation and better search across our websites. Stay tuned for updates soon.
- Peldi spoke at Microconf Europe and the Business of Software 2015 conference, with a talk called "Rookie CEO Grows Up...Reluctantly". It went very well. 😉
Onward!



Comments (7)
great, love the new shortcuts!
Nice work, as always. You guys never fail to impress me. 🙂
Is balsamiq native html 5 yet?
Not yet, but we’re working very hard on it! 🙂
sounds great, can’t wait to test it!
I cleared my browser cache, history, (everything) – working now. Thanks! The updates look like a ton of fun, can’t wait to watch the videos and see what you’re doing with them.
The changes are looking good but I am having some issues. Things are not loading (page rename, image upload), mockups are exporting blank. Not sure what to do about this. Chrome Version 45.0.2454.101 (64-bit)