Balsamiq for Google Drive documentation
- Balsamiq Wireframes for Google Drive overview
- Installing Balsamiq Wireframes for Google Drive
- Balsamiq Wireframes integration with Google Workspace apps
- Working with files in Google Drive
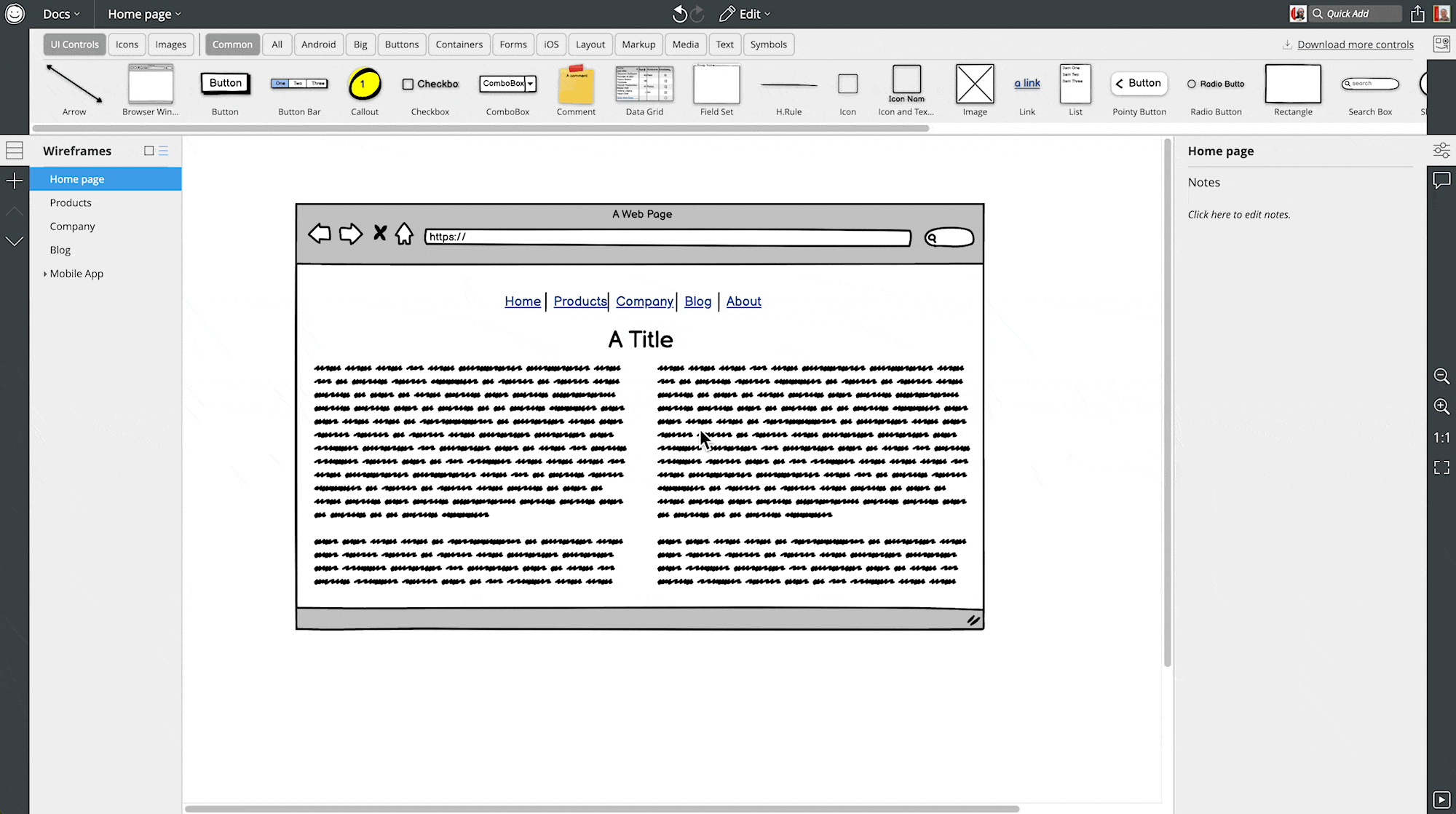
- Editor overview
- Adding and arranging UI controls
- Editing ui controls
- Sharing and reviewing
- Collaborative editing
- Collaborating in real-time
- Commenting and more
- Using images, assets, and icons
- Symbols
- Markup
- Linking wireframes together
- Full Screen Presentation Mode
- Alternates
- Exporting
- Importing
- Keeping projects clean and organized
- Keyboard shortcuts
- Troubleshooting 'ReferenceError: gapi is not defined' error
- Troubleshooting 'maximum number of pinned revisions exceeded' error
- Troubleshooting sharing error in Balsamiq Wireframes for Google Drive
Collaborative editing
Balsamiq Wireframes is optimized for collaborative work. This document outlines the different ways to interact with your team, while editing a project.
Collaborating in real-time
Balsamiq Wireframes supports real-time collaboration between users. Once two or more users join the same project, every change will be reflected in real-time with everyone. The toolbar will show users who have joined the project.

The navigator panel indicates which wireframes your co-workers are working on by displaying their profile picture there.

Opening the same wireframe will allow you to see your co-worker's edits in real-time.

Commenting and more
Besides real-time collaboration, Balsamiq Wireframes offers many other ways to get feedback on your designs. To learn more about it, check out Sharing and Reviewing.
Among those, the Comments Panel is a great option.

A red dot indicates that a Comment is unread. Comments can be marked as read and unread by clicking the blue/grey dot. You can add Callout markers to indicate specific places in the wireframe where the comments applies or add a link to an alternate version.
You can learn more about comments in Reviewing and Commenting.