Balsamiq for Google Drive documentation
- Balsamiq Wireframes for Google Drive overview
- Installing Balsamiq Wireframes for Google Drive
- Balsamiq Wireframes integration with Google Workspace apps
- Working with files in Google Drive
- Editor overview
- Adding and arranging UI controls
- Editing ui controls
- Sharing and reviewing
- Reviewing and commenting
- Sharing an image link
- Sharing a wireframe in Trello
- Full Screen Presentation Mode
- Sharing an interactive PDF document
- Sharing PNG Images
- @-mentions
- Collaborative editing
- Using images, assets, and icons
- Symbols
- Markup
- Linking wireframes together
- Full Screen Presentation Mode
- Alternates
- Exporting
- Importing
- Keeping projects clean and organized
- Keyboard shortcuts
- Troubleshooting 'ReferenceError: gapi is not defined' error
- Troubleshooting 'maximum number of pinned revisions exceeded' error
- Troubleshooting sharing error in Balsamiq Wireframes for Google Drive
Sharing and reviewing
Balsamiq Wireframes for Google Drive is designed for collaboration and offers many ways for you to get feedback on your designs. This document outlines a few different ways so that you can pick the right one to fit each situation.
To learn how to work on the same wireframes together, see our article on Collaborative Editing.
Reviewing and commenting
The "Review and Comment" mode is a great option for anyone who does not need to edit the wireframes. You can switch to this mode from the Edit menu in the Top Bar.

The comments panel allows you to collaborate on your designs by sharing feedback asynchronously or, if you prefer, making notes for yourself as you work. A new comment will generate a notification in the toolbar.

Callouts
You can add Callout markers to indicate specific places in the wireframe where the comments applies. See the image below to learn how.

Linking to an alternate version
You can also add a link to an alternate version by using the "Add Link to Alternate" drop-down at the bottom of the comments panel.

Comment actions
Once a comment is added, each reviewer can reply to it and like it. You can also edit and delete your own comments.

Sharing an image link
Sharing an Image Link is a great way to share your wireframes with folks, without granting them access to the actual project.
You can embed the Image Link in external webpages, or applications that support direct image links, and keep your clients or company updated on the progress of a project.
Creating an image link
To create an Image Link, select the dedicated option available in the navigator panel's context menu for any wireframe and click on "Create Image Link".
Note: You can either right-click or click the small arrow that appears when you hover the wireframe.


An Image Link will be created and copied to your computer's clipboard, allowing you to share it anywhere you want. What's more, the image will automatically update if you make changes to the wireframe and close the editor.
If you need to copy the link again (or manually update the image), you can click on the wireframe's link icon from your navigator.

Once clicked, the link will again be copied to your computer's clipboard.

Deleting an image link
You can delete an Image Link at any time from the dialog available in the navigator panel's context menu. Deleting it will generate an error message for anyone that tries to use/share the Image Link.

Note: Creating Image Links will skip the authentication so this feature is less secure than sharing the project with someone. The created URL is hard to guess but you should know that if someone has the URL, they can have access to the image, the name of the wireframe and the name of the related project.
Sharing a wireframe in Trello
Using the Balsamiq Trello Integration (Power-Up) allows you to share a wireframe if your team works in Trello.
You can add it directly from Trello's Menu > Power-ups, or from any Trello Card.


Note: The Power-Up is included with any Balsamiq Wireframes subscription.
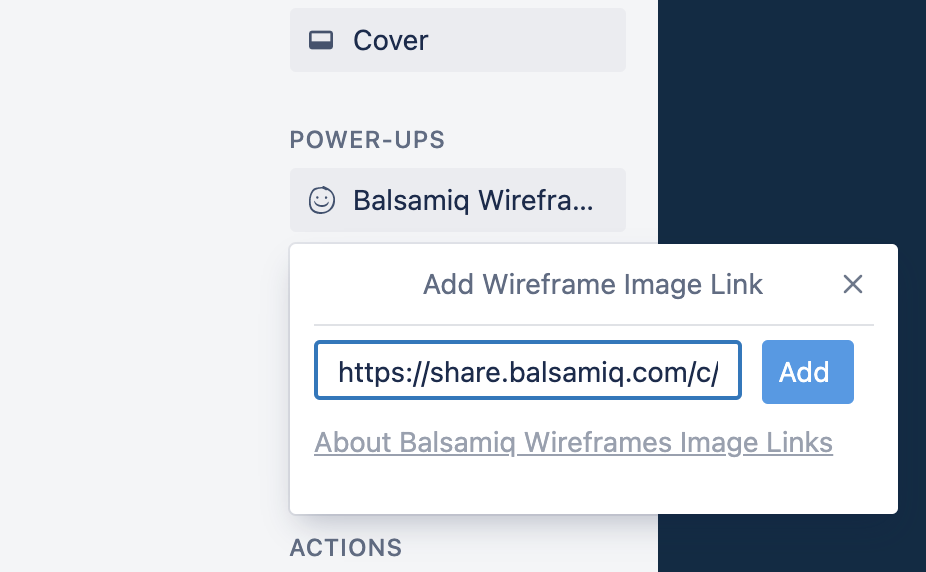
Once the Power-up is installed, here are the three steps for adding a wireframe to a Trello card:
- Create an Image link in Balsamiq and copy it to your clipboard.
- Click on the Balsamiq Wireframes Power-Up button in the Trello Card.
- Paste your Image Link and click on "Add".

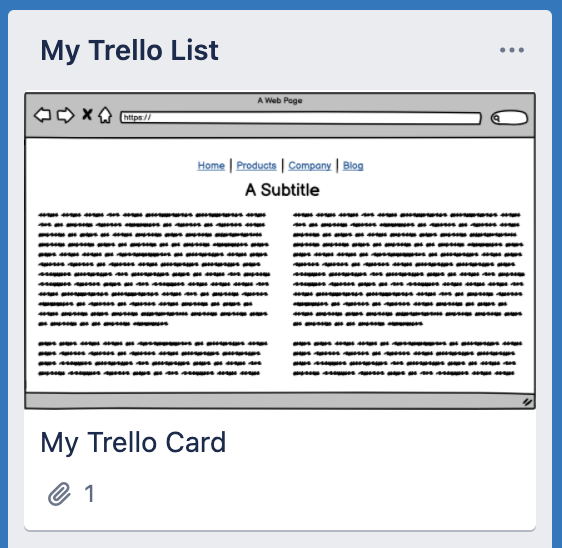
The Trello Card now includes an image of your wireframe, used as your Card cover.

Note: The image will automatically update if you make changes to the wireframe and close the Balsamiq editor.
From the Trello Card, people can directly access your Balsamiq project by clicking on your Project name next to the wireframe image, depending on their user permissions.

Full Screen Presentation Mode
The Full Screen Presentation Mode is great for sharing your wireframes with stakeholders, or for usability testing. If you have created links between your wireframes, the links will be clickable.
There are two ways to use Full Screen Presentation Mode to share your wireframes: locally and via direct link.
To use it locally, click on the Full Screen icon in the top-right corner of your toolbar. Alternatively, you can select "Full Screen Presentation" from the View menu, or use the CTRL/⌘+f keyboard shortcut.

Full screen public link
You can also share a public link of your project through the Full Screen Presentation Mode settings panel.

However, before that will work, you will need to publicly share your project, using the Share option.
Note: The advantage of this method is that users don't need to install Balsamiq Wireframes for Google Drive to review your Project.
Sharing an interactive PDF document
PDFs generated in Balsamiq Wireframes are completely interactive. That means that they not only display your project as you have designed it, they will also respect any links you have added to the project. This is one of the best ways to share your project with collaborators and clients who don't need to make changes.
The PDF will be created in high resolution and with selectable text (good for the reviewers to copy/paste from). More details about exporting to PDF can be found here.
Sharing PNG Images
You can export all of your wireframes to static PNG images, and send those to your clients if needed. You can learn more about it here.
@-mentions
Comments allow you to mention anyone that has access to the project you're working on. They will trigger a notification or not, depending on the mentioned user’s Notification preferences.
![]()
To mention someone, start typing @ and a select someone from the list.

Note: @-mentions also work in your Wireframe notes.